웹 상에서 블로그나 게시판 같은 데 글을 쓰다 보면 가끔씩 수식을 입력해야 하는 경우가 있습니다.


입력할 수식이  같은 식으로 간단하다면 x^2 + y^2 = r^2 같은 식으로 쓰거나 위첨자, 아래첨자 같은 글자를 표시할 때 쓸 수 있는 HTML 태그를 써도 되겠지만 식이 복잡해지면 그런 식으로 표현하기에는 아무래도 이래저래 부담이 되죠. 예를 들어 게시판 같은 데서 다음과 같이 좀 복잡한 수식을 쓰려면 좀 암울하죠.
같은 식으로 간단하다면 x^2 + y^2 = r^2 같은 식으로 쓰거나 위첨자, 아래첨자 같은 글자를 표시할 때 쓸 수 있는 HTML 태그를 써도 되겠지만 식이 복잡해지면 그런 식으로 표현하기에는 아무래도 이래저래 부담이 되죠. 예를 들어 게시판 같은 데서 다음과 같이 좀 복잡한 수식을 쓰려면 좀 암울하죠.
이럴 때 쓸 수 있는 방법이 몇 가지 있는데요, 하나는 적당한 수식 편집기로 수식을 편집한 다음에 그림으로 저장해서 웹으로 액세스할 수 있는 어딘가에 올려놓은 다음에 그 이미지를 HTML 이미지 태그로 집어넣는 방법입니다. 생각만 해도 복잡하고 귀찮죠?
게다가 수식 편집을 하는 데 있어서 가장 효율적이라고 할 수 있는 LaTeX 방식에 익숙한 사람이라면 일반적인 수식편집기를 가지고 수식을 편집하는 게 정말 지루하고 귀찮은 일이 될 수 있죠.

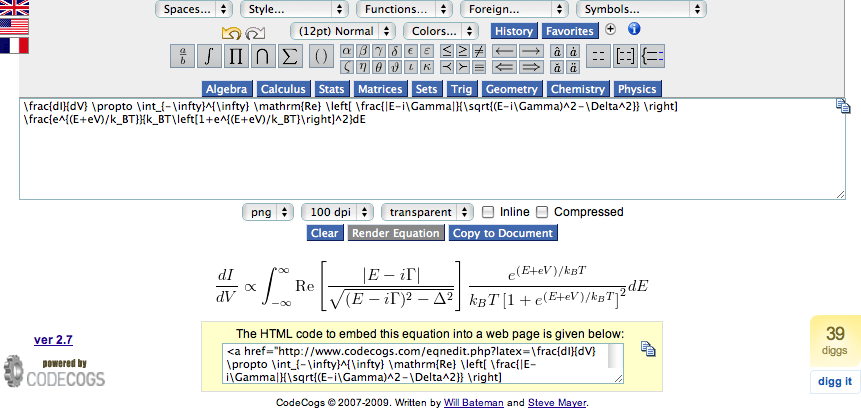
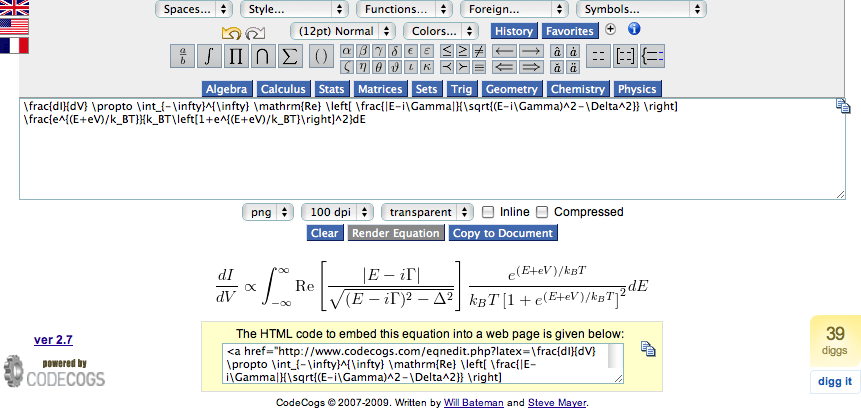
CodeCogs에서 제공하는 LaTeX 수식 편집기
그럴 때 쓸 수 있는 게 바로 CodeCogs에서 제공하는 LaTeX Equation Editor입니다. 거의 10년 전부터 이런 게 있으면 좋겠다는 생각을 많이 했었는데, 요즘은 이런 식으로 웹에서 사용할 수 있는 LaTeX 수식 편집기들이 몇 가지 나와있는 것 같아요. 이 주소로 가시면 수식 편집기가 나타납니다. 거기에서 필요한 수식을 적당히 편집하신 다음에 밑에 있는 HTML 코드를 복사해서 넣기만 하면 됩니다. 그리고 그 HTML 코드를 자세히 살펴보시면 어떤 식으로 코드를 만들면 어떤 수식을 만들 수 있을지 감을 잡으실 수 있을 거예요.

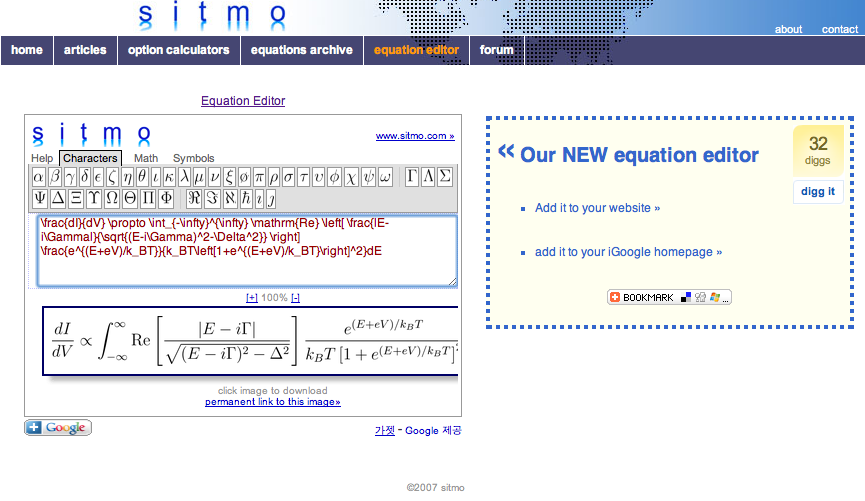
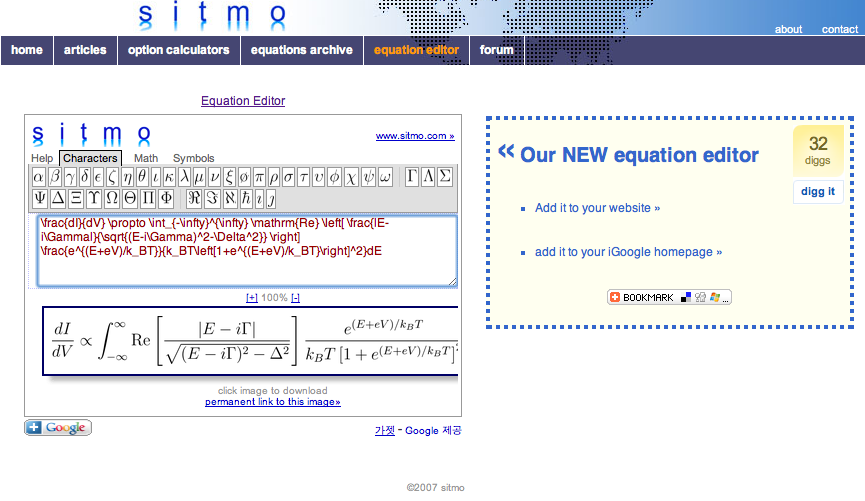
SITMO에서 제공하는 LaTeX 수식 편집기
비슷한 기능을 제공하는 서비스로 Sitmo의 LaTeX Equation Editor도 있어요. 거의 똑같은데, 위에서 설명해 드린 CodeCogs의 서비스에 비해 인터페이스가 좀 더 깔끔한 대신 HTML 코드에 직접 LaTeX 수식을 집어넣는 방식으로 하기에는 조금 불편한 점이 있다는 차이가 있습니다.
꼭 웹에 올릴 글에서만 쓸 수 있는 건 아니고, 이렇게 만들어진 이미지를 문서편집기나 프리젠테이션 파일에 집어넣을 수도 있습니다. 그냥 이미지를 끌어다가 놓기만 하면 되니까요. 물론 저는 제 컴퓨터에서는 수식을 저장해 놓는다든가 하는 기능을 제공하는 LaTeXiT이라는 애플리케이션을 즐겨 쓰지만, 다른 컴퓨터에서 작업한다든가 쓸만한 수식 편집기가 없는 상황에서는 그냥 CodeCogs나 Sitmo에서 제공하는 웹 수식 편집기로 만들어진 파일을 이용하는 방법을 쓰는 게 나을 것 같습니다.
워드프레스 블로그를 쓰신다면 아예 워드프레스 플러그인 형태로 나오는 걸 쓰셔도 괜찮을 것 같고요.